什么是线框图:新手线框图指南
当涉及商业或任何应用程序营销时,一个有吸引力的网站是吸引用户更多注意力的唯一途径。但是如果你的广告没有得到太多的重视,你会怎么做呢?好吧,你将开始发现网站设计的缺陷,以解决问题,从而吸引更多的人。
这就是线框进入画面的地方。
那么,什么是线框图?如何创建一个线框?线框示例或模板是什么?bob手机版网页体育我们将在下面部分回答所有与线框相关的问题。
什么是线框?
最初,线框表示各种产品设计和开发中3D对象的肖像或视觉表示。如今,该术语主要指移动应用程序、二维网页和用于三维建模的计算机动画的开发和设计。
简而言之,线框图意味着创建网站蓝图或应用开发计划,以确保设计和开发同步进行。
一个线框图确保了在最初的计划和最终的结果之间没有混淆。你可以将其描述为在形成阶段设计网站大修的模式。

什么使线框有意义?
现在,您已经了解了什么是线框,让我们也来谈谈它的一些优点:
在应用或网页设计开发的生命周期中,增长是一个至关重要的部分。您应该确保原型涵盖了从客户收集的文档中列出的所有需求。在这种情况下,您可以构建一个线框图,并跟踪开发阶段。
你应该看看是否满足了所有的要求。线框图还可以帮助开发人员根据方便程度做出调整,以符合标准。所以线框图使得开发更加高效。
线框图是一种可视化工具,您可以使用它向同意的客户展示评审。用户提供的反馈可以进一步有效地用于原型测试。对你来说,作为设计师,自信心会上升,计划会更精确,因为你应该比概念设计更了解线框图。
现在,老实说,你不可能有相同的网站终身为您的业务。要接触更多的客户并展示一些活动,您必须将您的网站内容更新到最新版本。因此,你必须以这样一种方式设计一个网站,这种方式可以很容易地适应小的变化和不同的设计模板、内容和网站架构。线框有助于简化额外的工作,以促进此类内容和设计更改。bob手机版网页体育
线框或早期规划的方法是未来工作的路线图。它有助于分离关键因素,促进更微妙的过程。初始计划的创建使得创建、维护、甚至反馈章节的复杂过程非常用户友好,并且易于处理和纠正问题。
线框图可以帮助您开发布局设计,您或您的设计师可以遵循放置内容、支付系统和其他设计元素。当所有这些整合在一起时,它会使你的网站健康。
线框的类型
低保真度线框是显示设计的核心,并以原型的名称进行分类。这意味着这些包括必要的视觉效果和内容,它们也不是交互式的,而是非常静态的。开发人员使用它们来使用接口外壳和信息架构。在设计的初始阶段,低保真度线框是涉众和开发人员的一个里程碑。他们帮助团队创建线框模板、可视化,并充分利用开发阶段的大部分时间,以出色的方式发布应用程序。低保真度线框是简单的线框。

带注释的线框图允许你为低保真度的线框图添加一系列细节。简要注释是可以用来描述线框中的项目的注释示例。你可以把它们放在线框的任何地方,无论是在边上还是在底部。
低保真线框的最终产品是中保真线框或高保真线框。这些线框图是在开发过程的高级或后期阶段构建的。在进入开发的最后阶段之前,使用高保真线框图来验证用户对产品的测试。这个阶段通常是开发应用程序或网页设计过程中低保真线框图的最后阶段。

你有没有注意到交互式网站允许你通过点击、点击或交换移动到另一个页面?这种变化和互动是图形设计的结果,借助于许多单独的线框原型软件。

用户流程线框图是完全交互式的。所以,如果你不满足于注释或低保真度,而需要一个可以添加更多信息的线框模式,用户流可能是一个不错的选择。
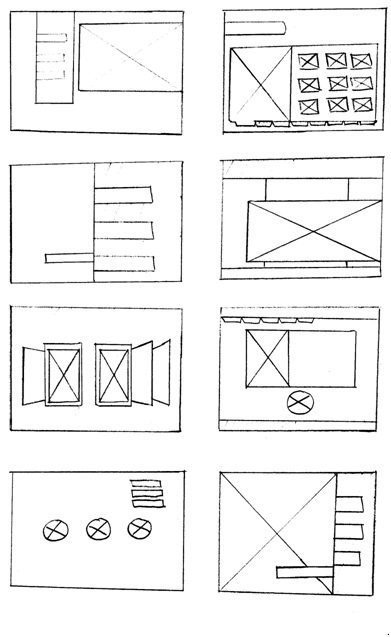
如果你不想被卷入到一个中等的线框,但需要一个小的表现,如屏幕界面,那么缩略图是正确的选择。你可以尝试不同的布局想法并将其形象化。

高保真线框图VS原型
线框是网站的静态低保真度视觉呈现。此外,在移动应用程序设计和网页开发领域,这是应用程序或网站应遵循的基本要点。您还可以将其视为框架,开发人员和设计师在开发时都倾向于遵循框架。重要的线框示例包括高保真的线框。
另一方面,原型是指在用户界面的最后阶段,移动应用程序或网页的设计模型中的中等或不同种类的线框。它还提供了一个更加专注、详细的设计,并着眼于计划的视觉效果。原型是初始阶段。
线框的元素
线框有三个组成部分,如:
1.信息设计:
它是关于设计和开发以及线框模板的信息展示。
2.导航设计:
这是一组允许用户进入页面不同部分的功能。
3.界面设计:
它是网页或应用程序界面的基本设计。
线框示例:网络/移动设计灵感
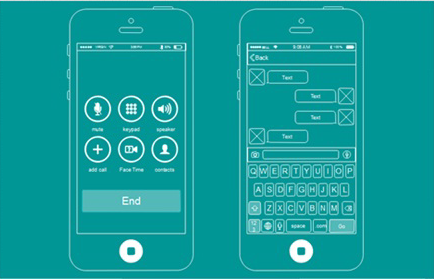
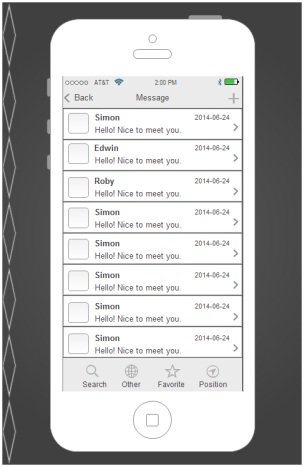
目前,许多移动用户都在寻找有吸引力和令人印象深刻的用户界面,这是在高需求。因此,移动开发公司和组织正在使用线框设计惊人的移动应用程序。移动应用程序中的线框示例之一是iPhone UI。

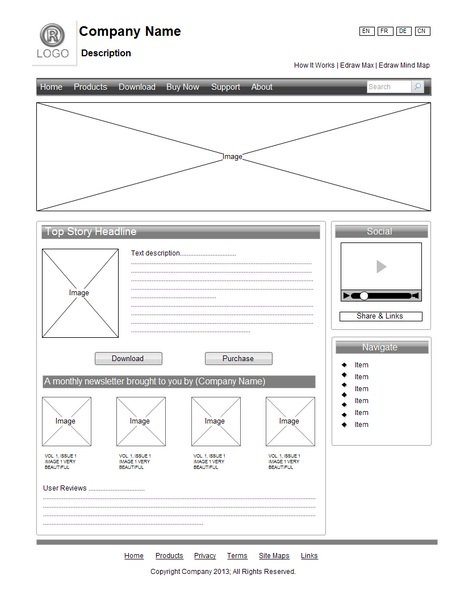
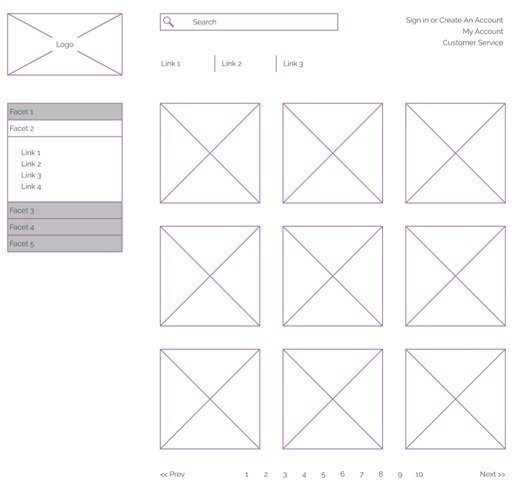
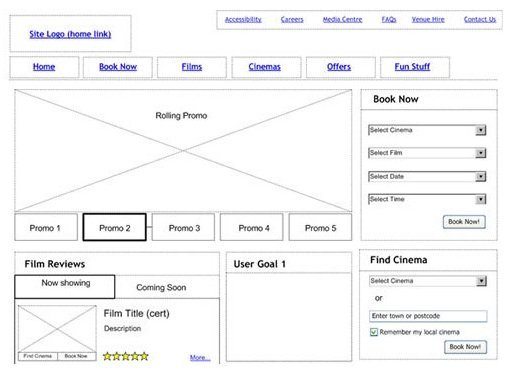
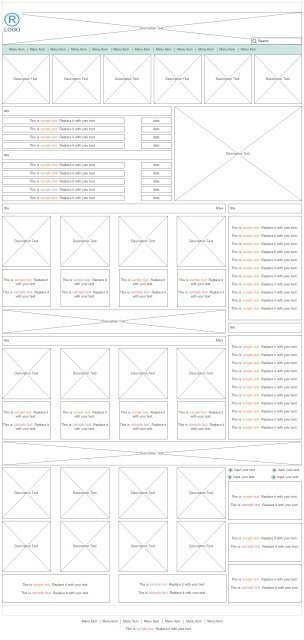
如果你正在寻找一个想法来促进你的业务,创建一个设计良好的网页或在线呈现是强制性的。在这种情况下,线框图可以提供很大的帮助。网站的体育新闻,社会新闻,产品和图表共享是一些使用线框的网页设计的例子。

如何使用EdrawMax创建线框?
我相信你已经从前面的段落中了解了线框。你现在不想创建线框吗?
对于初学者,我强烈推荐这个工具——EdrawMax。您可以选择下载该软件或尝试在线版本。然后,注意以下步骤:
- 步骤1:一旦你在你的系统上打开软件或在EdrawMax网站上签名,继续选择“文件”菜单的预定义库中的“线框”选项。
- 步骤2:EdrawMax提供了广泛的符号来构建线框。因此,根据您的需要从库中选择一个符号,然后将它们拖放到屏幕上。
- 步骤3:现在,使用其他功能,如对象的外部输入,旋转,缩放,Z排序,多页文档,等等,来制作线框的主体。
- 注:您还可以根据需要设计图表和蓝图。
高效创建线框图的技巧
下面是一些有用的技巧,可以帮助您高效地创建线框
- 从一些web开发人员和设计师那里获得灵感,看看他们是如何构建线框图的。
- 确定实现准确架构所需的适当布局和设计。
- 选择并选择合适的工具来制作线框过程,例如EdrawMax。
